Объяснить, кто такой веб-разработчик, довольно просто, ведь деятельность данного специалиста включает в себя только сферу IT. Но в профессии веб-разработчика есть нюансы, которые не менее важны, чем сам принцип работы.
В число подобных аспектов входит уровень заработка, варианты работы, обучение с нуля, плюсы и минусы. Обо всем этом и пойдет речь в статье с полным обзором профессии!
- Что такое веб-разработка
- Плюсы и минусы профессии
- Сколько зарабатывает web-разработчик
- Работа и карьера веб-разработчика
- Востребованность веб-программиста
- Требования и обязанности
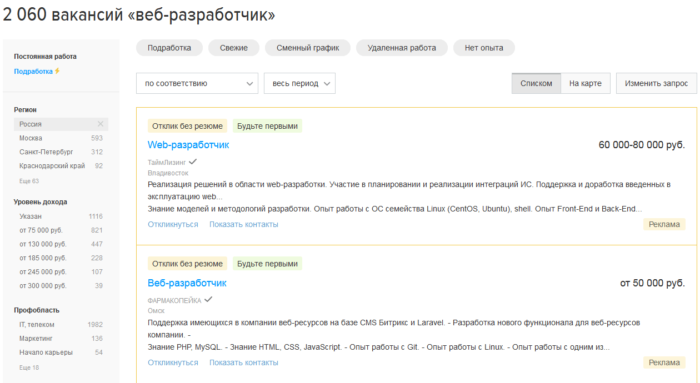
- Где искать работу
- Как стать веб-разработчиком
- Где учиться на веб-разработчика
- ВУЗы
- Онлайн образование
- Самообразование
- Полезные ссылки
- Видео по теме
Что такое веб-разработка
 Самый простой способ понять, что делает web-разработчик, это ознакомиться со сферой веб разработки. Как понятно из названия, данная деятельность основана на создании всевозможных решений для сети (в интернете).
Самый простой способ понять, что делает web-разработчик, это ознакомиться со сферой веб разработки. Как понятно из названия, данная деятельность основана на создании всевозможных решений для сети (в интернете).
В частности, профессия означает разработку сайтов и различных веб-приложений, а также всего, что с этим связано (например, программирование серверов, с которыми взаимодействует сайт или приложение).
В случае с созданием сайтов, веб-разработчик пишет его исходный код на одном из подходящих языков программирования, следуя либо желаниям заказчика, либо макету от дизайнера. Здесь важно понимать, что специалист не просто делает верстку, “переводя” макет в язык, который понимает браузер (HTML), но и разрабатывает всевозможные алгоритмы, циклы, массивы и прочее, от которых зависит не только внешний вид сайта, но и его функциональность и взаимодействие с серверами. То же самое происходит и при разработке приложений, но в этом случае язык разметки вроде HTML применяется не так часто.
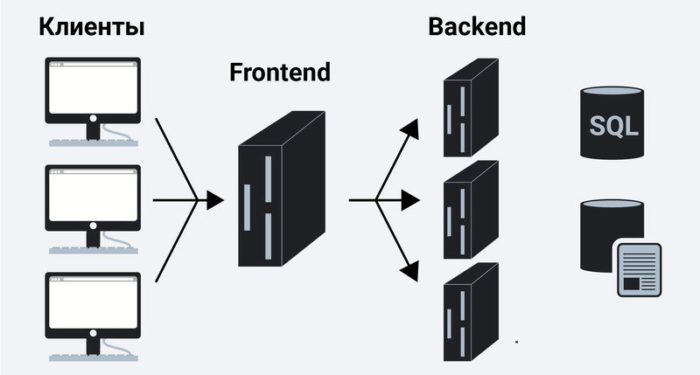
Принято разделять эту работу на 2 типа деятельности, через описание которых намного легче понять, кто такой веб-разработчик:
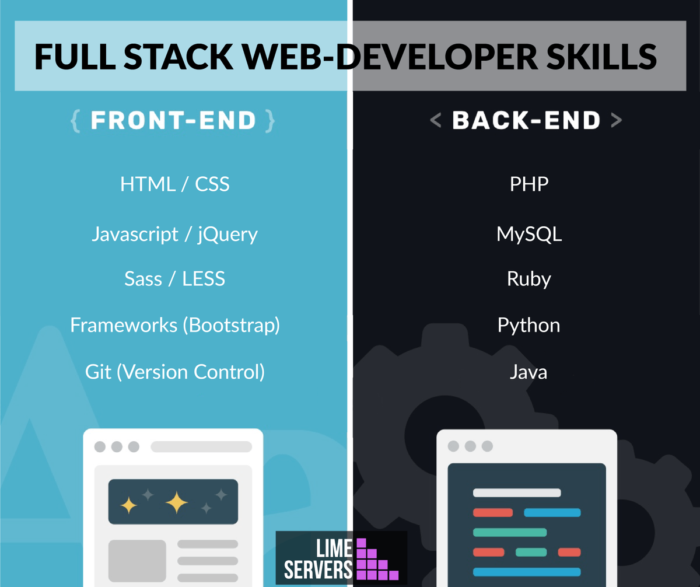
- Фронтенд разработчик. Отвечает за то, что видно конечному пользователю, отсюда и название, связанное с “передней частью”. В данном случае специалист создает интерфейс (UI), различные визуальные элементы, встроенные приложения и делает верстку. Основная цель заключается в построении такого проекта, который удобен и понятен клиентам. Использует CSS, JavaScript, HTML (языки разметки и программирования). Дополнительно рекомендуем прочитать обзор профессии фронтенд-разработчик.
- Бэкенд специалист. Разрабатывает разные решения для серверов и в целом создает серверные технологии (на серверах производятся вычисления с сайтов и хранятся все данные с них). Если описать простым языком, то именно бэкенд обрабатывает запросы с фронтенда, выдавая конечному пользователю то, что он хотел получить, что в свою очередь отображается на фронтенд-стороне. В число того, что должен уметь backend разработчик, входят несколько языков программирования (PHP, Perl, Java, Python, Ruby) и фреймворки (Kohana, Codeigniter, Yii). Для работы с кластерами данных используется сверхпопулярный MySQL. Дополнительно рекомендуем прочитать обзор профессии бэкенд-разработчик.
Как видно, frontend и backend существенно отличаются друг от друга. Поэтому большинство веб-девелоперов (разработчиков) среднего уровня концентрируются лишь на одном направлении. Но есть и фулл-стэк специалисты, которые отлично знают, как бэкенд, так и фронтенд. Они наиболее востребованы и получают самую большую оплату труда.
Отличное описание профессии — если представить сайт в виде дома, то веб-разработчика является его архитектором и строителем в одном лице.
Ну и последнее — описание процесса разработки веб-приложения (чтобы все было понятно четко и поэтапно):
- Придумывание общей идеи, локальных задач и целей.
- Формирование понимания о том, как разработать необходимый проект. Здесь может использоваться сбор данных или предыдущий опыт.
- Создание четкого технического задания.
- Проектирование модели программы.
- Написание исходного кода с параллельной разработкой наиболее эффективных и быстрых алгоритмов. Также важно, чтобы они были наименее затратными в плане использования вычислительной мощности серверов.
- Тестирование бета-версии кода. Исправление ошибок и оптимизация программного обеспечение. Внедрение сторонних решений в случае необходимости.
- Релиз с последующей поддержкой на протяжении всей “жизни” приложения.
Также многие веб-специалисты не только создают сайты, но и обслуживают уже существующие ресурсы, улучшая и/или перерабатывая их.
Плюсы и минусы профессии
Не рекомендуется искать информацию о том, как стать веб-программистом до ознакомления с основными достоинствами и недостатками. Несмотря на то, что плюсы и минусы любой работы довольно субъективны, несколько пунктов выделить можно.
Основные преимущества:
- высокая востребованность;
- заработная плата выше среднего;
- можно работать из дома;
- есть как творческая сторона (решение задач), так и более статичная деятельность (написание алгоритмов, которые использовались уже не раз);
- возможность выбора между фронтендом и бэкендом;
- по сравнению с большинством профессий в IT, порог вхождения в эту специальность ниже и более “плавный” (сначала можно изучить языки-разметки, потом научиться писать алгоритмы).
Список недостатков:
- если во frontend еще можно обойтись без знаний алгебры, то в backend-сфере без этого никуда (слишком много работы именно с языками программирования, в то время как фронтенд больше пишется на языках-разметки);
- в небольших студиях и компаниях придется совмещать обязанности с некоторыми смежными профессиями, например, выполнять некоторые функции вебмастера;
- если работа заключается в обслуживании сайта или приложения, то “вызвать” или привлечь к работе могут в любое время (выходной, праздники, поздняя ночь) в случае форс-мажора (сайт “упал”, сбилась верстка под мобильные версии и т.д.).
Сколько зарабатывает web-разработчик
Если сравнивать заработную плату веб-специалиста с большинством “обычных” профессий, то можно с уверенностью сказать, что платят за работу больше среднего. В то же время при сравнении со многими профессиями в IT-индустрии, особенно с теми, которые касаются программирования, видно, что зарплата веб-программиста не доходит до высокого уровня и находится на среднем.
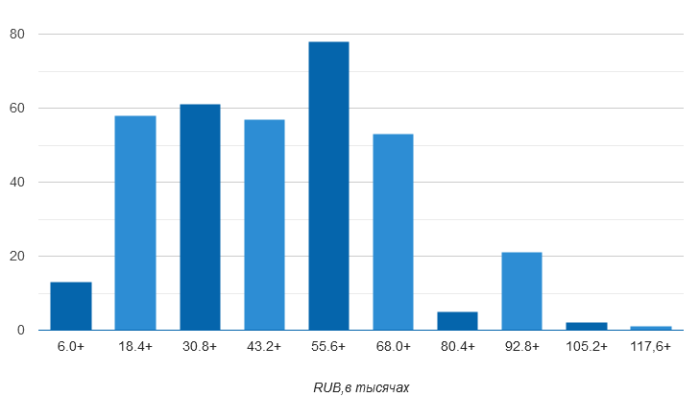
Сколько получают веб-разработчики в России на 2020 год (суммы в тысячах на столбце Y, количество вакансий в дробных числах на полосе X):
Инфографика получена с сайта Trud.
Как показывает анализ имеющихся вакансий, средняя заработная плата составляет 55 тысяч рублей. Джуниоры получают 40 тысяч, разработчики среднего уровня зарабатывают 50-60 тысяч, а сеньоры могут зарабатывать до 100 тысяч рублей и более.
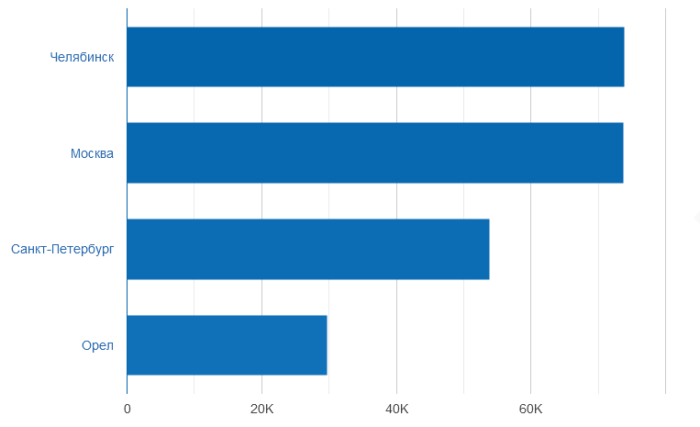
Что касается разных сумм в крупных городах и регионах, то на той же странице сайта Труд видно, что больше всего получают жители Челябинска и Москвы.
Средняя зарплата в США (Миддл, фулл-стак специалист) составляет примерно 48-65 тысяч долларов США в год. Ознакомиться с разбросом заработных плат можно на соответствующем американском сайте по поиску вакансий — Indeed (большинство вакансий без указания сумм).
Работа и карьера веб-разработчика
 Тип работы практически никак не влияет на то, чем занимается веб-разработчик. Вне зависимости от того, работает он на фрилансе или же устроен в штат, человек будет писать код для разметки и программирования, а также встраивать различные программные решения и поддерживать работу уже запущенных проектов.
Тип работы практически никак не влияет на то, чем занимается веб-разработчик. Вне зависимости от того, работает он на фрилансе или же устроен в штат, человек будет писать код для разметки и программирования, а также встраивать различные программные решения и поддерживать работу уже запущенных проектов.
Хоть фриланс-деятельность и есть в этой работе, она не очень популярна. Большинство предпочитают устраиваться в веб-студии, интернет-компании, частные и государственные организации.
Востребованность веб-программиста
Востребованность веб разработчика довольно высокая. Это неудивительно, ведь всё, что связано с сайтами и интернет-приложениями, дело рук данных специалистов.
Понятным и объективным показателем востребованности будет количество вакансий на самом популярном сайте для поиска вакансий в РФ — HeadHunter. В общей сложности есть 2000 вакансий по всей России, из которых больше четверти в Москве.
Требования и обязанности
Обязанности и требования великолепно описывают то, что делает web-разработчик. Конкретный перечень зависит от вида деятельности (фронтенд и/или бэкенд), а также от поставленных задач. Например, если специалиста нанимают для обслуживания уже готовых сайтов без их переработки, то с программным кодом он будет работать реже, чем человек, который будет создавать сайт с нуля.
Список основных требований и обязанностей:
- планирование разработки;
- поддержка, доработка, переработка уже созданных проектов;
- оптимизация быстродействия и нагрузки кода;
- знание HTML, PHP, Laravel, Vue.js, JavaScript;
- работа с данными с помощью MySQL, MSSQL, PostgreSQL;
- работа с контролем версий GIT;
- опыт работы с операционной системой Linux;
- знание Perl, Java, Python, Ruby;
- работа во фреймворках Kohana, Codeigniter, Yii;
- работа в одном из CMS (Битрикс, Drupal, WordPress, Joomla, OpenCart).
Интересное наблюдение: в вакансиях для джуниоров с зарплатой 30-40 тысяч рублей, среди требований есть прямые обязанности вебмастера, а именно работа с аналитическими решениями для составления семантического ядра. Как правило, подобное не входит в работу веб-девелопера. Подробнее о профессии вебмастер.
Где искать работу
Проще всего найти работу на самых востребованных сайтах по поиску вакансий, это HeadHunter и Trud. Помимо этого, можно подыскать подходящую работу на подсайтах крупнейшего русскоязычного IT-портала Habr, в Вакансиях.
Несмотря на востребованность профессии в России и постсоветских странах, начиная с Миддл уровня можно подыскать себе вакансию за границей. Это никак не скажется на самой разработке, потому что все языки разметки, программирования, прикладные программы и прочее используют именно английский язык как основной.
Многие опытные специалисты советуют в начале браться буквально за любую работу, особенно если это стажировка. Большинство тех, кто осваивает Ай-Ти профессию, сразу же ожидают хорошую зарплату и воротят нос от небольших сумм, но в начале пути опыт намного важнее заработной платы.
Как стать веб-разработчиком
Любой может стать специалистом в сфере веб. В первую очередь, для этого нужно усердно, и главное, стабильно учиться. Во-вторых, в голове должен быть хотя бы приблизительный план обучения, чтобы было понятно, что именно изучать, в каком порядке и насколько углубленно. Именно для этого далее описаны этапы изучения профессии веб-разработчика с нуля.
Инструкция в общих словах о том, как стать web-разработчиком:
- Изучение языка разметки HTML, каскадных таблиц CSS и языка программирования JavaScript (фронтенд).
- Изучение языка программирования PHP. Понимание Perl, Python, ASP, .NET (бэкенд)..
- Обучение системам создания и управления сайтов, таким как WordPress, Joomla, Битрикс и прочие.
- Изучение фреймворков Kohana, Codeigniter, Yii с приминением готовых скриптов (позже рекомендуется начать создавать свои скрипты).
- Понимание и использование языка для работы с данными — SQL.
- Умение работать с контролем версий Git.
По инструкции заметно, что первые два пункта самые сложные. Казалось бы, в таком случае следовало бы начать с чего-то полегче и уже потом перейти к сложному. Но языки разметки и программирования — это основа веб-разработки. Если вы быстро освоите системы управления сайтов, фреймворки и даже язык данных, но плохо изучите разметку и программирование, то при всем желании назвать такого специалиста даже Джуниором, невозможно.
А вот если вы освоили самое сложное (первый и второй пункт) и поняли, что вам нравится, то оставшаяся часть обучения пройдет гораздо легче.
Очень рекомендуем посмотреть дорожную карту по веб-разработке на сайте Github.
Где учиться на веб-разработчика
Обучение с нуля может пройти в высшем учебном заведении, на онлайн-курсах и самостоятельно. Большинство специалистов как минимум используют два из перечисленных способа. Самый основной из них — самообразование. Это связано с тем, что будучи даже опытным web-девелопером необходимо получать новые знания. Чего только стоят разные версии HTML (последняя HTML 5.2) и CSS (последнее поколение CSS4).
ВУЗы
Если вы только окончили школу и решаете, на кого поступать, имея желание стать веб-программистом, то первое, с чего стоит начать в плане обучения — это поступить на соответствующую специальность в ВУЗе. К счастью, в России и других странах сферу веб-разработки проходят почти во всех специальностях, связанных с программированием, а еще более углубленное изучение происходит на факультетах с уклоном в веб-программирование.
Если речь идет об общем изучении веб-разработки вкупе с другими аспектами программирования и языками (даже в таком случае это будет очень крепкий фундамент, а дальнейшее самообучение пройдет значительно легче), то подойдут следующие специальности:
- программирование;
- разработка программного обеспечения;
- вычислительная техника и программное обеспечение;
- математика и компьютерные науки;
- информационные системы;
- информатика и вычислительная техника;
- прикладная информатика.
Несколько конкретных программ обучения, направленных именно на эту профессию:
- “Веб технологии” в Московском политехе;
- “Разработка мобильных и веб приложений” в МИДиС;
- “Разработка и дизайн веб-приложений” в УдГУ;
- “Проектирование и разработка web-приложений” в МГТУ.
Подробный список ВУЗов, в которых обучают веб-программированию, смотрите по ссылке.
Онлайн образование
Онлайн-курсы являются великолепной заменой высшего образования, и в некоторых аспектах даже лучше его. Дело в том, что программ обучения на всевозможных платформах конкретно по данной специальности намного больше, чем факультетов в институтах для нее же. Преподают на онлайн-курсах такие же профессионалы с большим стажем, с которыми можно консультироваться.
Еще одно преимущество состоит в том, что после обучения студенты получают сертификаты и помощь в устройстве на работу, а в некоторых случаях и гарантированную стажировку при сдаче экзамена.
Несколько качественных курсов для web-разработчика:
1. Веб-разработчик с нуля до PRO на Skillbox

Программа обучения длительностью 10 месяцев, состоящая из 56 тематических модулей и 180 онлайн-уроков. Стандартный курс.
Ссылка на курс и подробная информация об обучении: https://skillbox.ru/course/webdev/
2. Профессия веб-разработчик на Skillbox

Второй, более обширный курс обучения на Скиллбокс. Этот вариант состоит из 186 тематических модулей и 300 онлайн-уроков. Углубленный курс.
Ссылка на курс и подробная информация об обучении: https://skillbox.ru/course/profession-webdev/
3. Факультет веб-разработки на GeekBrains

Программа обучения профессии длится 15 месяцев. По итогу вы получите 5 проектов в портфолио, диплом об обучении и гарантию трудоустройства.
Ссылка на курс и подробная информация об обучении: https://gb.ru/geek_university/web
4. Курс “Веб-разработчик с нуля” от Нетологии

Курс длительностью в полтора года. Программа обучения включает в себя онлайн-занятия, практику на реальных проектах, сопровождение преподавателя, трудоустройство или стажировку.
Ссылка на курс и подробная информация об обучении: https://netology.ru/programs/web-developer
5. Курс «Веб-разработчик» от Яндекс Практикума

Программа обучения от «Яндекса», проходящая в собственной среде компании. Будущих веб-разработчиков учат писать код на HTML, CSS и JavaScript, разрабатывать сайты и приложения, работать над продуктом в команде и всячески развивать бизнес-проекты. Помимо вышеперечисленных, студент получит навыки работы с технологиями JavaScript, React, Node.js, GitHub, Nginx, Bash, Express.js, MongoDB, PM2.
Курс подойдет каждому, кто хочет стать веб-разработчиком. Программа длится 10 месяцев.
По итогу обучения у студента будет портфолио с разработанными сайтами и приложениями. Диплом — большое приложение про кино.
Есть бесплатный доступ к вводной части и рассрочка.
Ссылка на курс и подробная программа обучения: https://practicum.yandex.ru/web
6. Курс «Веб-разработчик плюс» от Яндекс Практикума

Расширенный курс веб-разработки продолжительностью 18 месяцев. За это время студент в совершенстве освоит профессию. Практикум научит разрабатывать сайты и приложения, писать код на HTML, CSS и JavaScript, работать в команде и развивать бизнес.
Большая часть обучения состоит из практики. Всего студент сделает 10 проектов, из которых три — реальные кейсы.
Онлайн-курс отлично подойдет тем, кто хочет серьезно взяться за профессию и изучить ее в полной мере. При усердном обучении «Яндекс» гарантирует трудоустройство, а в противном случае вернет деньги.
Есть рассрочка.
Ссылка на курс и подробная программа обучения: https://practicum.yandex.ru/promo/long-courses/web
7. Профессия веб-разработчик на SkillFactory

Программа обучения с нуля длиной в год. За 12 месяцев ученик освоит фундаментальные принципы программирования и полностью обучится бэкенду на PHP и фронтенду на JavaScript.
Ссылка на курс и подробная информация об обучении: https://skillfactory.ru/webdev
8. Онлайн-курс “Веб-разработчик” от Loftschool

Обучающая программа длительностью 4.5 месяца, которая включает все аспекты профессии, начиная с HTML и CSS, и заканчивая работой с серверной стороной проектов. Все студенты получают обратную связь от практикующего специалиста. Есть рассрочка от 3 до 36 месяцев.
Подробная информация и ссылка на курс: https://loftschool.com/professions/web-developer/
9. Онлайн-курс «Веб-разработчик с нуля» от Бруноям.

Программа от онлайн-школы «Бруноям», которая специализируется на обучении востребованным профессиям (веб-разработчик — одна из них). На курсе учат разработке сайтов и веб-приложений. Студент научится работать с технологиями HTML, CSS, JavaScript, а также изучит основы React, PHP, TypeScript, Figma. Помимо основного обучения, проходит проектная работа, которая по завершении попадет в портфолио.
Образовательная программа ориентирована на обучение с нуля. Она подойдет как тем, кто никогда не работал в IT, так и специалистам из смежных профессий.
Курс длится 8 месяцев, а после него предоставляется 1 год поддержки наставника. Есть рассрочка на 12 месяцев.
Ссылка на курс и подробная программа обучения: https://brunoyam.com/online-kursy/veb-razrabotka
10. Курс “Веб-разработчик” от SkyPro.

Онлайн-курс от университета рентабельного образования SkyPro, целью которого является научить студента всем необходимым навыкам и знаниям веб-разработчика. Программа подойдет всем, кто хочет освоить профессию.
Вот что студент пройдет в процессе обучения: разметку HTML, стили CSS, адаптивный дизайн, язык программирования JavaScript, фреймворк React, основы бэкенд-разработки. Финальным проектом, который станет венцом портфолио, будет разработка frontend-части для сервиса покупки авиабилетов с функциями выбора рейса, места и оплаты.
Есть рассрочка на 36 месяцев. Продолжительность курса — 12 месяцев.
Ссылка на курс и подробная информация: https://sky.pro/courses/programming/web-developer.
Самообразование
Самый сложный способ изучения профессии с нуля. В данном случае необходимо не просто дисциплинированно учиться и подыскивать подходящие источники с материалами, но и самому выстраивать программу обучения. Учитывая, что обучающийся является новичком в профессии, шанс того, что он сможет составить эффективную и правильную программу обучения для себя, крайне мал.
А вот для специалистов со знаниями и опытом это обязательный процесс повышения квалификации и ее сохранения. Крайне важно постоянно развиваться и обучаться новому в сфере своей деятельности, особенно если она относится к IT.
Несколько источников и материалов для самообучения:
- Основы программирования на JavaScript на Ютуб-канале Дмитрия Лаврика;
- Сайт HTML-академии с курсами и обучающими материалами;
- Канал на YouTube, посвященный программированию на ДжаваСкрипте;
- Великолепный канал на Ютубе Master-CSS;
- Современный интерактивный учебник по JavaScript;
- FreeCodeCamp — самый крутой сайт для обучения программированию по мнению многих специалистов;
- Практическое руководство о том, как стать веб-разработчиком;
- Бесплатное обучение web-девелопменту;
- Книга “JavaScript. Подробное руководство” Дэвид Флэнаган;
- Книга “HTML и CSS. Разработка и дизайн веб-сайтов” Джон Дакетт;
- Книга “PHP 7” Дмитрий Котеров;
- Книга “JavaScript. Шаблоны” Стоян Стефанов;
- Документация и полезные материалы от Mozilla для веб-разработчиков.
Полезные ссылки
Интересные и полезные материалы по теме:
- Пользователь Хабра рассказывает о своем опыте обучения на курсах по веб-разработке;
- Сайт для проверки фронтенд-кода в “реальных” условиях;
- Удобный JavaScript компилятор на сайте;
- Stackoverflow — самый популярный русскоязычный Ай-Ти портал для вопросов и ответов на них;
- История от человека, который стал профессионалом в специальности без курсов;
- Сообщество веб-разработчиков Web-Shake.
Среди профессий, связанных с информационными технологиями, разработка веб считается довольно простой по сравнению с остальными, но только если брать во внимание исключительно фронтенд. Это увлекательная специализация, которую легко понять даже человеку, далекому от разработки. Поэтому при должном усилии любой сможет ее освоить и стать профессионалом через несколько лет.
А что вы думаете про профессию веб-разработчика? И в целом, каковы ваши мысли по поводу этой професии? Делитесь мнением в комментариях!
Видео по теме
Уважаемый посетитель, если Вы не согласны с какой-либо информацией в статье, или нашли ошибку (неточность), то перейдите пожалуйста на страницу контроля качества информации и свяжитесь с нами.