Профессия верстальщика сайтов существует уже давно и постепенно перетекает во frontend. Но работу именно по верстке найти можно. Конечно, если сравнить востребованность верстки и того же frontend-а, то верстка проигрывает. Тем не менее, это отличный способ начать карьеру в сфере IT и найти работу по профессии верстальщик сайтов.
В статье подробно рассказано о том, что такое верстка, чем отличается от frontend-а, какие есть достоинства и недостатки у специальности, сколько зарабатывает верстальщик, уровень его востребованности, где найти работу, как стать верстальщиком и где можно обучиться профессии.
- Что такое верстка веб-страниц
- Верстальщик и frontend-разработчик — одно и то же?
- Плюсы и минусы профессии
- Работа верстальщиком
- Сколько зарабатывает верстальщик сайтов
- Уровень востребованности
- Требования и обязанности
- Поиск работы
- Как стать специалистом по верстке сайтов
- Обучение на HTML-верстальщика
- Высшее образование
- Онлайн-курсы
- Самостоятельное обучение
- Видео по теме
Что такое верстка веб-страниц
Верстка сайтов — это создание структуры сайта, его макета. Верстка производится на языке разметки HTML (Hyper Text Markup Language) с использованием языка таблиц стилей CSS и клиентских сценариев (поддерживаются в HTML).
При создании сайта с нуля верстка является одним из самых важных элементов разработки. От нее зависит, как будет выглядеть сайт, насколько удобен его интерфейс и даже как быстро он будет работать.
Как правило, макеты сайтов разрабатываются на основе документа, созданного дизайнером. Это просто нарисованный дизайн сайта в pdf или psd документе. Верстальщик должен внимательно его изучить и сделать точно так же, но уже не нарисовав, а непосредственно разработав сайт.
Чтобы браузер понимал, что именно хочет изобразить верстальщик, используется язык HTML. Шрифты, стили, абзацы и прочие визуальные элементы, важные для любого сайта, создаются с помощью языка CSS (Cascading Style Sheets).
Важно! Зачастую верстальщик и дизайнер, подготавливающий макет сайта — это один и тот же человек.
Так как существует много браузеров, на верстальщике лежит обязанность по кроссбраузерной совместимости сайта. Это значит, что сайт должен одинаково отображаться и работать на всех браузерах.
Еще одна схожая обязанность специалиста по верстке сайтов — работа над кроссплатформенностью. Сайты посещаются не только с компьютеров, но и с мобильных устройств (смартфоны и планшеты). Мобильные устройства имеют маленький экран и другую ориентацию дисплея по сравнению с мониторами компьютеров. Значит, сайт должен отображаться в виде, удобном для мобильного устройства. Это называется адаптивным дизайном.
Помимо вышеописанного, опытный верстальщик понимает язык программирования JavaScript, хоть и не пишет на нем программы. Также такой специалист знает PHP и работает с графическими редакторами (Photoshop, Gimp, FIreworks).
В случае с небольшими проектами, верстальщик может сам создать проект и написать сайт. Крупные проекты разрабатываются иначе. Сначала дизайнер создает макет, затем на его основе верстальщик пишет HTML код со вставкой CSS элементов, после чего другие разработчики вставляют в сайт различные элементы. Как правило, это frontend-специалисты.
Верстальщик и frontend-разработчик — одно и то же?
Если рассматривать то, чем занимается верстальщик, можно перепутать его обязанности с frontend-разработкой. Но это разные, пусть и похожие профессии.
Верстальщик занимается исключительно версткой на HTML и работает с сопутствующими инструментами. Если данный специалист и знает языки программирования, — тот же JavaScript — то лишь для встраивания некоторых возможностей в сайт, а не для написания программ.
Frontend-разработчик полностью занимается интерфейсом сайта. Он тоже работает с HTML и CSS, но помимо этого обязан в совершенстве знать JavaScript для внедрения и создания различных элементов на сайт. Если в верстке нет ничего, связанного с программированием, придумыванием алгоритмов и прочего, то frontend как раз-таки занимается всем этим.
Со временем люди из верстки переходят во frontend, так как он более востребован и лучше оплачивается. Безусловно, придется изучать новые инструменты и области работы, но для верстальщика это будет в разы легче, чем для того, кто сразу обучается frontend-разработке.
Плюсы и минусы профессии
Профессия верстальщика, как и любая работа в мире, имеет как достоинства, так и недостатки. Такие характеристики помогут определиться с тем, стоит обучаться верстке сайтов или нет.
Перечень плюсов:
- низкий порог вхождения;
- нет требований к знанию алгебры, в отличие от большинства профессий в сфере информационных технологий;
- можно освоить основы верстки очень быстро (примерно за месяц), а специалистом со средним опытом стать за год;
- самостоятельное обучение значительно легче, чем в большинстве профессий в IT;
- есть возможность перейти из верстки во frontend-разработку, где и востребованность выше, и зарплата больше;
- некоторые обязанности дизайнера добавляют в работу творческого подхода, что отлично разбавляет рутинный процесс написания кода;
- можно работать на фрилансе, так как есть большое количество заказов;
- очень подходящая профессия для людей, которые никогда не работали в IT;
- опытному специалисту для работы хватит обычного блокнота, а для новичков существует множество библиотек, фреймворков и готовых решений.
Список минусов:
- небольшой уровень востребованности;
- заработная плата ниже, чем в других профессиях в сфере информационных технологий;
- постепенно эта профессия “поглощается” frontend-разработкой (другими словами те, кто раньше искали верстальщика, сейчас ищут frontend-а);
- во многих вакансиях на верстальщика ложатся обязанности дизайнера, создателя графических элементов и веб-программиста.
Теперь, когда вы ознакомились с основными характеристиками по профессии, изменилось ли мнение о ней? Для ответа используйте блок комментариев внизу страницы.
Работа верстальщиком
Работать верстальщиком можно как в офисе на компанию или студию, так и брать заказы самостоятельно через биржи фриланса.
В этой профессии проектные работы намного популярнее, чем в остальных специализациях IT-сферы. Это связано с тем, что верстальщику дают макет дизайнера, который нужно перевести в HTML код для браузера. Никакого постоянного взаимодействия и командной работы не требуется. К тому же, работать верстальщиком удаленно можно будучи на постоянной работе, а не только на фрилансе.
Сколько зарабатывает верстальщик сайтов
То, сколько зарабатывает верстальщик, зависит от места работы, опыта специалиста и сложности заказа. В случае с фрилансом на месячный заработок влияет количество заказов в месяц.
В целом, заработная плата верстальщика средняя, но по сравнению с другими специальностями в IT ее можно назвать низкой. Сначала рассмотрим показатели по России.
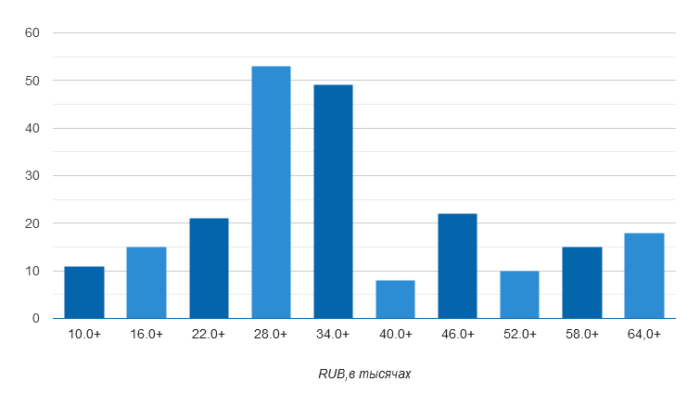
По данным сайта по поиску работы Trud, средняя зарплата верстальщика составляет 42 тысячи рублей в месяц.
Важно учитывать, что количество вакансий на сайте крайне небольшое. По запросу “HTML-верстальщик” есть всего 220 вакансий, на основе которых и составлена статистика. Больше всего вакансий с оплатой в 28 и 34 тысячи рублей в месяц.
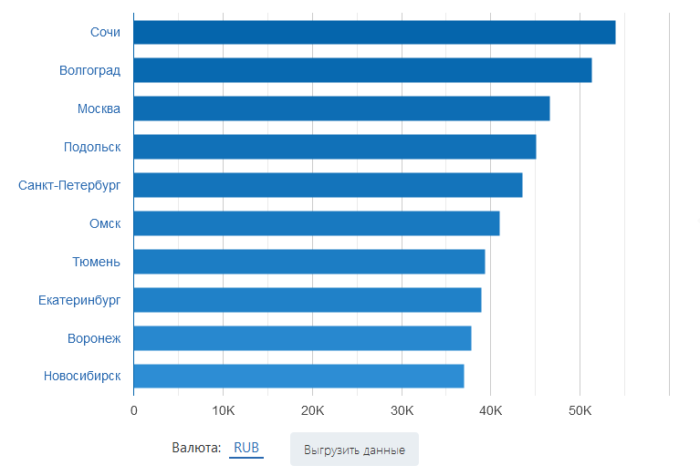
График заработной платы по городам:
Больше всего получают в Сочи — в среднем 54 тысячи рублей в месяц. Дальше располагается Волгоград (51 тысяча), Москва (46 тысяч), Подольск (45 тысяч) и Санкт-Петербург (43 тысячи). Опять-таки, выборка маленькая, поэтому следует расценивать данные как примерные.
Помимо Trud, есть еще один сайт по поиску работы, где вакансий значительно больше — HeadHunter. Здесь найдено в 4 раза больше вакансий, чем на Trud.
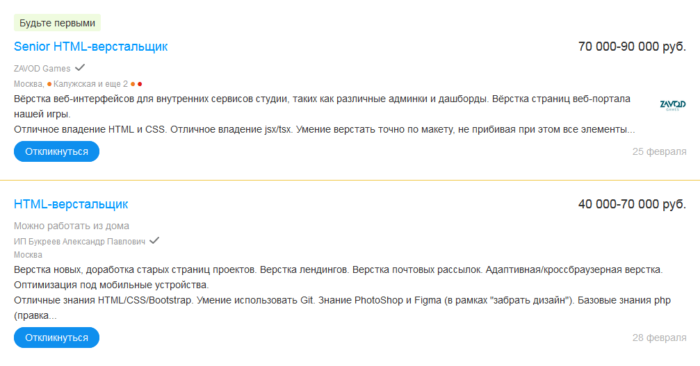
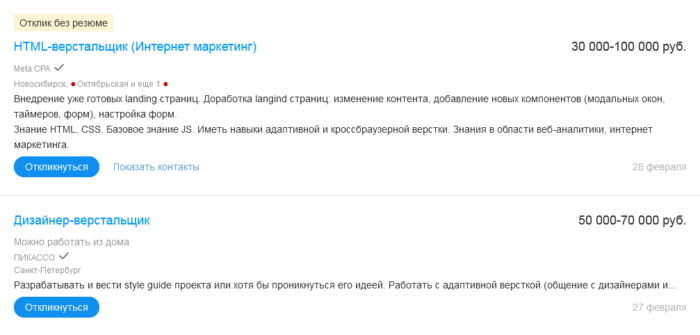
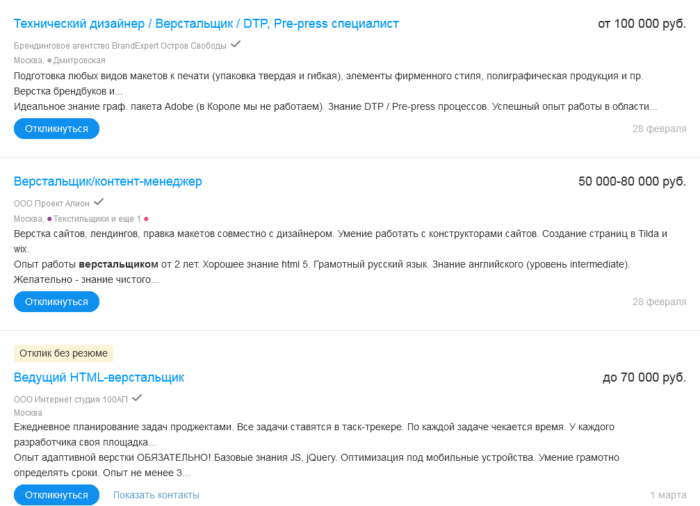
Вот несколько примеров с указанием заработной платы:
Проанализировав несколько страниц на HeadHunter, мы выяснили, что средняя заработная плата специалиста по верстке сайтов составляет 50-60 тысяч рублей. Это больше, чем на Trud, и больше приближено к реальности из-за широкой выборки.
Ознакомиться со всеми вакансиями верстальщика и зарплатами можно по этой ссылке: https://hh.ru/search/vacancy?L_save_area=true&clusters=true&enable_snippets=true&text=%D0%B2%D0%B5%D1%80%D1%81%D1%82%D0%B0%D0%BB%D1%8C%D1%89%D0%B8%D0%BA&showClusters=false
Уровень востребованности
Профессия HTML верстальщика не очень востребована, тем не менее найти работу вполне возможно. К сожалению, посмотреть уровень востребованности по языкам, как мы делаем в других статьях, не получится, потому что основной язык профессии (HTML) не является языком программирования. В целом можно сказать, что HTML невероятно востребован. Без него не обойтись в любой разработке, касающийся сайтов.
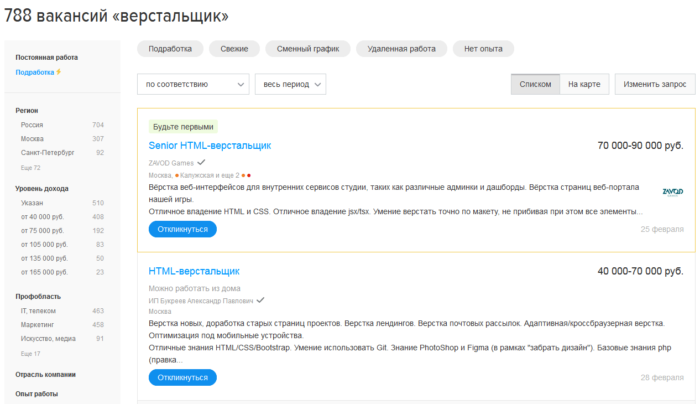
Популярность профессии можно оценить по количеству вакансий на самом посещаемом сайте по поиску работы в России — HeadHunter. Причем искать следует именно по запросу “верстальщик”, так как похожий запрос “верстка сайтов” выдаст результаты других профессий, в обязанностях которых есть верстка сайтов.
На HeadHunter есть почти 800 вакансий в России:
Важно понимать, что на HeadHunter часто повторяются одни и те же вакансий через несколько страниц. К тому же, количество вакансий меняется каждый день. Некоторые убирают сами работодатели, а некоторые автоматически исчезают из-за истекшего срока отображения.
Если посмотреть на более сложные профессии, которые напрямую связаны с программированием, например, “Разработчик на JavaScript” или “Разработчик на Python”, то вакансий будет значительно больше (12 тысяч по JavaScript и 10 тысяч по Python). Но стать программистом намного сложнее, чем стать верстальщиком! Так что всё справедливо.
Требования и обязанности
Так как сама верстка обычно одинакова вне зависимости от сайта, в большинстве вакансий перечислены идентичные требования и обязанности. Различия встречаются лишь в случае дополнительных обязанностей у верстальщика, которые подразумевают не только работу с HTML кодом. Например, поверхностное знание JavaScript или уверенное владение графическими редакторами.
Список основных требований:
- отличное знание HTML;
- работа с каскадными стилями CSS;
- навык сборки сайта;
- понимание языка программирования JavaScript;
- работа с графическими редакторами (Photoshop, Figma и прочие);
- кроссбраузерная и кроссплатформенная верстка;
- знание фреймворков (преимущественно Bootstrap);
- умение работать с контролем версий Git;
- базовые знания PHP для правки шаблонов;
- работа с шаблонами в CMS (WordPress, Joomla и т.д.).
Поиск работы
Найти работу HTML-верстальщиком можно на популярных сайтах по поиску вакансий в России. Речь идет о HeadHunter и Trud. Помимо этого, найти работу можно на сайтах, которые специализируются на сфере информационных технологий: GeekJob, Habr Карьера, ITMozg.
Полезные советы по поиску работы и прохождению собеседования:
- скорее всего, на собеседовании вас попросят проявить навыки верстки, собрав небольшую страницу, поэтому будьте готовы к этому заранее;
- опытный верстальщик может устроиться junior-разработчиком во frontend, и таким образом он научится JavaScript-у очень быстро;
- временами инструменты работы специалиста по верстке сайтов обновляются, поэтому прежде чем идти на собеседование, следует убедиться, что вы знаете именно их последние версии;
- если вы еще новичок, то в поисковую строку на сайтах по поиску вакансий ищите работу по запросу “помощник верстальщика” или “помощник веб-программиста”.
Как стать специалистом по верстке сайтов
Составить план обучения по верстке сайтов довольно просто, потому что инструментов в данной сфере немного. При этом план действий очень важен при самостоятельном обучении. В противном случае можно научиться профессии в неверном порядке, что сложнее и займет больше времени по сравнению с обучением по плану.
Примерный план обучения HTML-верстке:
- Изучить основы HTML (структура файлов, метатеги, работа с цветами).
- Научиться работать с текстом в HTML документе (выравнивание, размер, форматирование).
- Научиться работать со ссылками в HTML документе.
- Изучить основы CSS (текст, цвета, ссылки, списки, курсоры и т.д.).
- Научиться оформлять таблицы в CSS.
- Изучить хаки, которые возникают у CSS именно при работе с браузером Internet Explorer (из-за крайне низкой популярности браузера этот шаг можно пропустить).
- Научиться основам верстки, табличной верстке, верстке с помощью слоев.
- Попробовать выстроить шаблон сайта и по нему сделать HTML документ. Также можно разработать собственный лендинг. Можете получить опыт работы в создании лендингов. Подробнее о профессии разработчик лендингов.
Обучение на HTML-верстальщика
Профессия верстальщика — редкий случай, когда все три способа обучения могут быть одинаково эффективны и взаимозаменяемы. Можно стать как минимум специалистом среднего уровня, обучившись в высшем учебном заведении, на онлайн-курсах или полностью самостоятельно.
Не зря низкий порог входа — существенный плюс профессии.
Высшее образование
Обучение верстке в высшем учебном заведении является глубоким способом изучить профессию, потому что высшее образование занимает минимум 3 года. Для такой сравнительно простой специальности это очень большой срок. Тем не менее, для молодых специалистов это великолепная возможность стать HTML-верстальщиком сразу после окончания ВУЗа.
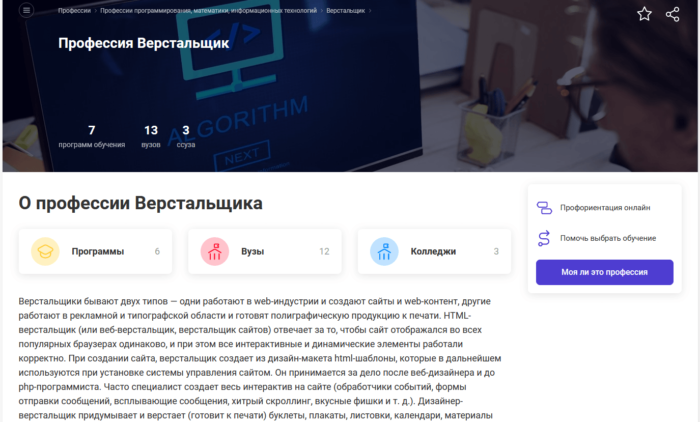
В России есть программы обучения в ВУЗах именно на верстальщика, хоть их и немного. Посмотреть ВУЗы и обучающие программы можно на сайте Postipi Online: https://postupi.online/professiya/verstalschik/
Важно! На Postupi Online под версткой также подразумевается работа в типографии, но большинство программ обучения посвящены именно HTML верстке.
Как видно по скриншоту выше, ВУЗов и программ обучения по профессии мало. Поэтому приобрести навыки специалиста по верстке можно в некоторых обучающих программах по профессии “Web-программист”. Она есть на Postupi Online по ссылке: https://postupi.online/professiya/web-programmist/
Здесь целых 138 программ обучения и 345 высших учебных заведений. Но помимо верстки ученик научится и программированию в области веб.
Онлайн-курсы
Онлайн-курсы на верстальщика предоставляют возможность получить качественное обучение. В хороших онлайн-академиях преподают несколько опытных специалистов, которые уже состоялись в профессии. При этом учиться можно в любое время, присутствуя на вебинарах или просматривая их записи. Доступ к обучающим материалам остаётся навсегда.
Явное преимущество онлайн-образования по сравнению с самообразованием — наличие эффективного и проверенного на опыте плана обучения. Это существенно экономит время, особенно учитывая помощь ментора или преподавателя.
Качественные обучающие курсы на русском:
1. Курс “Веб-вёрстка” от Skillbox

Шестимесячная программа обучения с практическими занятиями. За это время ученик научится создавать макеты сайтов, форматировать код и познает стандарты Web 2.0.
Ссылка на обучающий курс и детальная информация: https://skillbox.ru/course/weblayout/
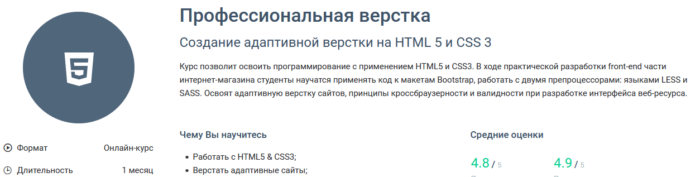
2. Онлайн-курс “Профессиональная верстка” от GeekBrains

Обучающий курс, который длится один месяц. Всего будет 8 уроков. В них студент изучит HTML5, CSS3, верстку адаптивных сайтов, кроссбраузерную верстку, препроцессоры LESS & SASS, фреймворк Booststrap, программу Floxbox.
Ссылка на обучающую программу и подробная информация: https://gb.ru/courses/140
3. Программа обучения “Основы HTML и CSS” от Нетологии

Вводный бесплатный обучающий курс длительностью 21 день. Это отличная программа обучения для того, чтобы начать карьеру в сфере информационных технологий.
Ссылка на онлайн-курс и детальная информация: https://netology.ru/programs/html-css-base
Самостоятельное обучение
Научиться верстке сайтов можно полностью своими силами. Безусловно, на это уйдет гораздо больше времени и энергии, нежели при обучении на онлайн-курсах, зато так получится сэкономить деньги.
При самостоятельном обучении важно использовать актуальные и качественные материалы. Некоторые мы указали ниже.
Не менее важно придерживаться определенного плана обучения. На некоторых сайтах или видеокурсах все уже рассказывается в определенном порядке, поэтому план эффективен только если профессия изучается частями с разных источников.
Материалы для самообразования:
- очень полезный сайт HTMLbook, в котором есть уроки по верстке на русском;
- русскоязычный портал HTML Academy с интерактивными онлайн-курсами по языку разметки (также на сайте есть интенсив);
- сайт CSS-LIVE на русском;
- обучение HTML, CSS и JavaScript на английском;
- видеокурс на Youtube по верстке сайтов на русском;
- видео “Верстка с нуля для начинающих” на YouTube;
- курс по HTML и CSS на YouTube на русском;
- видеокурс практической верстки на YouTube на русском языке;
- книга “HTML и CSS. Разработка и дизайн веб-сайтов”, автора Дакетта Джона;
- книга “”HTML5, CSS3 и JavaScript. Исчерпывающее руководство””, автора Дженнифер Нидерст Роббинс.
Также есть пару интересных материалов по верстке сайтов. Это статья “Путь верстальщика: с нуля до сеньора” и статья “Как верстальщик стал frontend-разработчиком”.
Многие разработчики считают, что время верстки уже прошло, и она перетекла во frontend. Частично это правда, так как сейчас вакансий по поиску верстальщиков гораздо меньше, чем несколько лет назад. Работодателей можно понять, ведь у frontend-разработчика больше навыков, чем у верстальщика. Но верстка по-прежнему существует. Это видно по вакансиям на сайтах.
К тому же, это великолепный способ начать карьеру в сфере информационных технологий, позже став frontend-специалистом или даже уйдя в backend. Легкость верстки по сравнению с изучением языков программирования делает данную профессию привлекательной для новичков.
А что вы думаете об актуальности и профессии в целом, дорогие читатели? Выразите мнение в комментариях.
Видео по теме
Уважаемый посетитель, если Вы не согласны с какой-либо информацией в статье, или нашли ошибку (неточность), то перейдите пожалуйста на страницу контроля качества информации и свяжитесь с нами.