Профессия fullstack-дизайнера сформировалась совсем недавно и еще не так популярна, но любой специалист такого масштаба точно не останется без работы и будет получать высокую зарплату. К тому же, со временем работа многопрофильным дизайнером наверняка войдет в обиход.
Мы расскажем вам о том, что такое fullstack в дизайне, какие навыки могут понадобиться и как найти работу. Также ближе к концу материала описаны методы обучения и советы по становлению данным специалистом.
- Что такое fullstack-дизайн
- Возникновение профессии
- Чем занимается fullstack-дизайнер
- Необходимые навыки
- Работа fullstack-дизайнером
- Преимущества и недостатки
- Где и как найти работу
- Как стать fullstack-дизайнером
- Способы обучения
- Высшие учебные заведения
- Онлайн-курсы
- Самостоятельное обучение
- Заключение
- Видео по теме
Что такое fullstack-дизайн
Сначала объясним, кто такой фулстек дизайнер. Итак, это специалист широкого профиля, который обладает навыками и знанием не только дизайна, но и программирования. Такая работа возможна только в digital-сфере, чаще всего в разработке сайтов и приложений.
Среди программистов приставка “fullstack” обозначает навыки во frontend и backend, но с дизайном она имеет другое значение. Здесь это скорее дизайн проекта и ответственность за весь frontend, начиная от составления технических заданий и заканчивая написанием кода.
Чаще всего такой специалист обходится лишь версткой на HTML с применением CSS, но профессионалы знают также язык программирования JavaScript.
Fullstack-дизайнер может сделать проект своими силами от начала до конца, но чаще всего его широкопрофильные навыки применяются для точечного использования в определенных областях. Например, он может разработать концепт сайта, утвердить его с заказчиком, сделать макет и поручить реализацию другому программисту. При этом fullstack будет контролировать всю работу и при случае вносить правки, а при острой необходимости и полностью брать работу на себя. Некоторые опытные дизайнеры могут даже взять на себя обязанности backend-разработки, которая полностью состоит из программирования.
Конкретные обязанности fullstack-дизайнера меняются от проекта к проекту, но он должен знать все, а значит, быть и менеджером, и дизайнером, и программистом. Будучи в команде такой разработчик существенно повышает эффективность и слаженность общей работы, а также может заменить любого другого сотрудника.
Одна из главных особенностей fullstack-дизайнера в том, что он видит всю картину сайта или приложения, а не ограничивается только одной областью. Например, это дает ему возможность продумывать реализацию сайта еще на этапе создания прототипа и анализа пользовательского опыта (UX), учитывая все ограничения и возможности инструментов. Обычный дизайнер не знает о таких тонкостях, а значит не имеет всестороннего взгляда на продукт.
Еще одно преимущество fullstack-специалиста в том, что его наличие может существенно разгрузить количество человек, вовлеченных в проект. Это хорошо, потому что большое количество разных участников часто приводит к несостыковкам и неким шероховатостям в конечном результате.
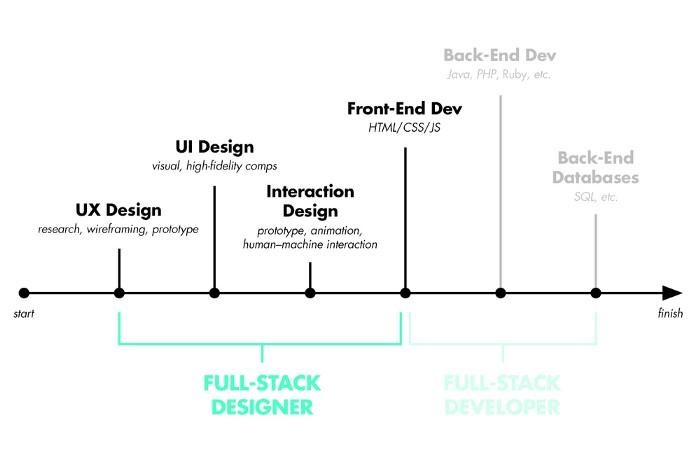
Отрезок, на котором показана область работы fullstack-дизайнера:
Существует мнение, что fullstack-дизайнер — это тот, кто умеет работать в любых направлениях дизайна, будь то брендинг, типографика, интерфейсы, digital и т.д. Но это неправильная позиция с точки зрения самого понятия “fullstack” (разработка проекта с нуля до релиза). К тому же, она менее распространена.
Возникновение профессии
Fullstack-дизайн возник совсем недавно из-за высокой популярности мобильных приложений и необходимости иметь сайт или приложение в частном предпринимательстве. В небольших компаниях проекты выполняли сторонние студии, а крупные организации имели свои подразделения для разработки. В обоих случаях требовалась команда разработчиков, которая продумает сайт/приложение и сделает его.
В такой обстановке часто возникали ситуации, когда узкопрофильный специалист брал на себя обязанности другого просто потому что проект нужно было сделать, а необходимого человека не было. Так дизайнер понемногу учился программированию, а программист дизайну.
С опытом такие люди стали профессионалами в обеих сферах. Во многом на это повлиял интернет, в котором можно найти любую информацию и научиться всему. Также влияние оказало развитие технологий, программного обеспечения и инструментов, которые стали проще, интуитивнее и отзывчивее. В итоге порог входа в дизайн и программирование сейчас намного ниже, чем 10-15 лет назад.
Так и возникла профессия. Стало понятно, что широкопрофильные специалисты эффективнее и универсальнее узкопрофильных, и такие мастера стали именоваться fullstack-дизайнерами.
Чем занимается fullstack-дизайнер
Список обязанностей fullstack-дизайнера обширен и зависит от проекта. Так как специалист может работать на любом этапе в разработке проекта (за исключением backend), можно поделить задачи на основные итерации:
- Проработка потребностей. Это обязанности менеджера, которые включают в себя работу с заказчиком. Нужно пообщаться с клиентом, понять, что и для чего ему нужно, а также как это можно реализовать. На данном этапе важно создать в голове заказчика примерную картину проекта, который получится, учитывая все ограничения инструментов, бюджета и/или требований.
- Разработка идей, создание концептов. Не стоит ждать, что заказчик придет с конкретными идеями, а если и так, то вряд ли они будут релевантны. Поэтому нужно разработать несколько концептов сайта или приложения, и предоставить их клиенту, дабы он выбрал один вариант. Также можно показать референсные работы.
- Создание прототипа. Когда концепт утвержден, нужно разработать прототип сайта или приложения. Если обычный дизайнер может предоставить его в виде изображения или проекта в Figma, то fullstack-дизайнер может сверстать рабочую версию. Так можно не только посмотреть на прототип, но и “пощупать” его.
- Реализация проекта. Если прототип устраивает заказчика, можно приступать к созданию основной версии проекта. Здесь fullstack-дизайнер проявляет себя во всей красе, ведь он может не отдавать работу другому специалисту, а сверстать сайт самостоятельно.
В случае с backend-составляющей fullstack-дизайнер понимает ее, но редко выполняет. Взаимодействием, серверами и базами данных обычно занимается другой программист, вовлеченный именно в backend. - Пост-анализ. Многие компании и fullstack-дизайнеры сопровождают проект после релиза. Проводится анализ и выявляется поведение пользователей. На основе этих данных сайт, и интерфейс в частности, можно изменить для большей эффективности.
В каждом из перечисленных этапов fullstack-дизайнер может принимать участие не в качестве того, кто выполняет все поставленные задачи, а в качестве того, кто их ставит и выявляет. Качественный дизайн начинается от выяснения потребностей и продолжается даже после релиза проекта, и только fullstack-дизайнер способен положительно влиять на каждый шаг разработки.
Необходимые навыки
Навыки fullstack-дизайнера подразделяются на личные и специализированные.
Личные качества:
- тяга или способность к самообразованию, так как профессия очень требовательна;
- сочетание творческого мышления для дизайна и технического склада ума для разработки;
- умение работать с людьми;
- способность видеть проект целиком и конкретно понимать, каким он должен быть в итоге;
- многозадачность, так как придется работать или как минимум понимать разные области создания сайта/приложения;
- коммуникабельность при общении с заказчиками и способность их убеждать.
Профессиональные навыки:
- отличные знания веб дизайна, включая UI и UX-дизайн;
- знание языка разметки HTML;
- знание таблиц стилей CSS;
- работа в Figma, Adobe Photoshop, Adobe Illustrator, InDesign;
- генерация идей и концептов;
- владение языком программирования JavaScript как минимум на начальном уровне;
- адаптивная верстка (и для компьютеров, и для мобильных устройств);
- тестирование прототипов и анализ на основе результатов;
- взаимодействие с программистом для backend;
- копирайтинг (в некоторых случаях).
Работа fullstack-дизайнером
Будучи fullstack-дизайнером можно работать не только в студиях и компаниях, но и на фрилансе. В таком случае специалист буквально разрабатывает сайт с нуля и доводит его до конца. Так можно не зависеть от других исполнителей и выполнять работу свободно, ориентируясь лишь на требования заказчиков.
Заработок во фрилансе неограничен, а зависит лишь от количества выполненных проектов. Fullstack-дизайнер берет заказы по созданию сайта, получая от 10-15 тысяч рублей за проект. Но это лишь минимальное значение. За полную разработку сайта с нуля можно получить как 30, так и 50, 80, 100 тысяч рублей. Но крупные проекты лучше выполнять с кем-то в команде. Например, разработать онлайн-магазин без знания баз данных невозможно (если не используете движки), поэтому пригодится backend-программист.
Естественно, можно устроиться в компанию. Это либо IT/дизайн отдел в крупной организации, либо работа в студии которая оказывает услуги по разработке и дизайну сайтов. По сравнению с фрилансом здесь много командной работы и все строится на делегировании полномочий. Как раз за это fullstack-дизайнер может отвечать, ведь видит проект целиком и понимает каждый этап разработки.
Заработную плату fullstack-дизайнера выявить проблематично, потому что таких вакансий очень мало. Это связано с недавним появлением профессии. Но специалист, обладающий навыками дизайна и программирования, может претендовать на должность senior-а в дизайне, зарплата которого начинается от 90 тысяч рублей в месяц, а в среднем составляет 140-160 тысяч рублей. Также навыки fullstack-а встречаются в некоторых вакансиях продуктового дизайна.
Преимущества и недостатки
У такой широкопрофильной профессии есть свои преимущества и недостатки. На них можно опираться при выборе будущей работы, ведь эта сфера деятельности подойдет далеко не каждому.
Список плюсов:
- несмотря на отсутствие вакансий с поиском именно fullstack-разработчиков, люди с такими навыками очень востребованы;
- высокий уровень заработной платы как во фрилансе, так и в качестве сотрудника компании;
- можно работать не только в качестве fullstack-специалиста, но и устроиться веб-дизайнером/веб-разработчиком;
- есть место как для творчества, так и для логики;
- в большинстве случаев fullstack-специалист выступает в роли надзирателя над всем проектом;
- специалист всегда развивается и совершенствует свои навыки.
Перечень минусов:
- огромное количество обязанностей, из казалось бы, противоположных сфер деятельности;
- необходимо постоянно учиться, и это принимая во внимание часто меняющиеся тренды в дизайне вместе с выходом новых инструментов в разработке;
- большая часть ответственности за результат проекта лежит на fullstack-дизайнере;
- заказчики попадаются разные, и некоторые из них сами не знают, чего хотят, поэтому работа с людьми в этой профессии скорее минус, чем плюс;
- работая в команде надо выстроить слаженную систему деятельности всех сотрудников, отвечая за это.
Где и как найти работу
У fullstack-дизайнера нет проблем с тем, как найти работу. В первую очередь, надо посмотреть вакансии на самых популярных сайтах по поиску работы в России: HeadHunter и Trud.
Чтобы найти проекты на фрилансе и работать на себя, можно поискать заказы на сайтах: FreeLance.ru, FL, Weblancer, Freelancejob.
Намного важнее понимать, как именно искать работу. Дело в том, что в случае с этой профессией не получится вписать в поисковую строку HeadHunter или Trud словосочетание “fullstack-дизайнер” и найти вакансии.
Мы рекомендуем искать вакансии по запросу “веб-дизайн”, обращая внимание на высокооплачиваемые варианты, так как в них много требований, которые как раз соответствуют навыкам fullstack-дизайнера. Также можно найти подходящие вакансии приписав слово “senior” и по запросу “продуктовый дизайнер”/”product design”. При этом стоить понимать, что далеко не всегда по ним будут попадаться варианты, подходящие для fullstack-дизайна.
В случае с фрилансом дело обстоит проще. Достаточно лишь осуществить поиск по сфере деятельности, выбрав категорию “Разработка сайтов”. С большинством заказов, где нужно сделать сайт и сверстать его, fullstack-дизайнер справится. В некоторых случаях дизайнерские навыки сыграют ключевую роль, так как помимо простой реализации проекта понадобится придумать его концепт, провести анализ пользовательского опыта и сделать интерфейс. Естественно, плата за такую работу будет больше, чем за простой заказ верстки на HTML.
Как стать fullstack-дизайнером
Начать свой путь в fullstack-дизайне нужно с чего-то одного. Надо либо освоить веб-дизайн и после этого изучать разработку, либо поступить наоборот. Никакой разницы в очередности нет, но мы рекомендуем сначала сконцентрироваться на том, что привлекает больше. Если нравится придумывать концепции, работать над стилем и интерфейсом, лучше начать с дизайна. Если же привлекает техническая сторона разработки, следует начать с веб-программирования.
Выбрав направление, рекомендуется еще больше сузить область изучения. Например, в дизайне можно сконцентрироваться на UX или UI, а в разработке на HTML. Правильное решение в начале обучения очень важно, потому что от него зависит, будете ли вы дальше посвящать себя профессии.
Переходить на следующий этап нужно только после усвоения предыдущего. Если вы досконально поняли UX и имеете навыки работы с пользовательским опытом, можно переходить к UI. После изучения и опыта работы (опыт очень важен!) с пользовательскими интерфейсами нужно закрепить свои знания в дизайне, и поработать какое-то время исключительно веб-дизайнером.
Через несколько месяцев опыта можно приступать к изучению веб-разработки. HTML и CSS осваиваются довольно быстро, но владение и тем, и другим тоже нужно довести до идеала, как и в случае с UX/UI. Далее самый сложный этап — язык программирования JavaScript. К счастью, не требуется владеть им в совершенстве. Достаточно достигнуть уровня, когда вы можете писать на JS код для сайтов и разбираться в чужом.
У кого-то процесс становления может быть обратным: от разработки к дизайну. В итоге вы все равно станете fullstack-дизайнером, если пройдете весь путь.
Некоторые в процессе обучения понимают, что хотят остаться в одной сфере, не переходя на широкий профиль. Это нормально и так вполне можно сделать, ведь работа найдется как для веб-разработчика, так и для веб-дизайнера.
На нашем сайте есть обзоры более узконаправленных профессий, навыки в которых помогут в fullstack-дизайне: разработчик лендингов, frontend разработчик, JavaScript-разработчик, UX/UI-дизайнер, веб-дизайнер, веб-разработчик и верстальщик.
Способы обучения
Есть 3 варианта обучения на fullstack-дизайнера: в ВУЗах, через курсы или самостоятельно. Но так как профессия уникальна, придется использовать несколько методов обучения. Чаще всего, это обучение в ВУЗе или на онлайн курсе вместе с самообучением. Теперь о каждом методе подробнее..
Высшие учебные заведения
Профессии fullstack-дизайнера в российских высших учебных заведениях не существует. Можно выбрать одно направление и поступить на веб-дизайн или на веб-разработку.
На сайте Postupi Online можно посмотреть ВУЗы и программы обучения по нужным профессиям в России.
Для веб-дизайна есть 48 обучающих программ и 140 учебных заведений (количество может меняться):
Ссылка на страницу: https://postupi.online/professiya/veb-dizajner/
Для веб-программирования существует 142 программы обучения и 341 ВУЗ (количество может меняться):
Ссылка на страницу: https://postupi.online/professiya/web-programmist/
В теории можно отучиться сначала на одного, а потом на другого, но процесс займет слишком много времени. И что хуже всего, во время обучения не получится часто практиковаться и работать с реальными заказчиками.
Если бы у вас был выбор между получением высшего образования на программиста или дизайнера, то на кого вы бы пошли учиться? Отвечайте в комментариях.
Онлайн-курсы
Конкретно для профессии fullstack-дизайнера онлайн-курсы подходят намного лучше, чем ВУЗы и самообразование. Причина очевидна: курсы создано именно под fullstack и включают в себя изучение всех необходимых навыков.
Помимо этого, качественные онлайн-курсы ведут только опытные преподаватели в дизайне и программировании. Впитав все знания и навыки от них, можно стать широкопрофильным специалистом.
Несколько качественных курсов:
1. Онлайн-курс “Профессия Fullstack-дизайнер” от Skillbox

Программа обучения с изучением всего необходимого для верстки и дизайна digital-проектов, плюс курс по созданию сайтов на Tilda. По окончании у студента будет 11 проектов в портфолио, в числе которых дипломная работа (дизайн и верстка сайта с нуля до итогового вида).
Ссылка на обучающий курс и детальная информация: https://skillbox.ru/course/profession-fullstack-designer/
2. Программа обучения “Fullstack-дизайнер (5 курсов)” от Skillbox

Обучающая программа, направленная на frontend и веб-дизайн. При должном обучении можно получить первый заказ спустя 4 месяца после начала курса. Программа состоит из 108 тематических модулей и 403 онлайн-занятий.
Ссылка на обучающую программу и подробная информация: https://skillbox.ru/course/fullstack-designer/
Дополнительно рекомендуем посетить сайт онлайн-школы Contented, которая специализируется на обучении веб-дизайнеров. Ссылка: https://contented.ru
Самостоятельное обучение
Самообразование очень важно для fullstack-дизайнера, так как постоянно нужно обучаться чему-то новому и развивать уже имеющиеся навыки. Вне зависимости от того, учились вы на онлайн-курсах или закончили высшее учебное заведение, без самостоятельного обучения не обойтись.
Если же говорить о самообучении как о единственном методе изучения профессии с нуля, то это крайне тернистый метод, который займет очень много времени. Из-за того, что от fullstack-дизайнера требуется немало знаний как в веб-разработке, так и в веб-дизайне, это сродни изучению двух профессий.
Другое дело, когда самостоятельное обучение используется для изучения лишь одной области. Например, вы уже работали веб-дизайнером и хотите повысить квалификацию, став fullstack-специалистом. В такой ситуации самообразование подойдет, но тоже займет немало времени.
Материалы для самообучения:
- Бесплатный текстовый курс “Интро в веб-дизайн”;
- Статья про сочетание цветов в веб-дизайне;
- Полезная статья про композицию сайтов;
- Видеоуроки на YouTube по Adobe Illustrator;
- Статьи с уроками по Photoshop;
- Отличный портал HTML-академии;
- YouTube-канал по CSS Master-CSS;
- Основы программирования на JavaScript на YouTube-канале Дмитрия Лаврика;
- Интерактивный учебник по JavaScript.
Список книг:
- “Slide:ology”. Нэнси Дуарте;
- “Эмоциональный веб-дизайн”. Аарон Уолтер;
- “Веб-юзабилити и здравый смысл”. Стив Круг;
- “JavaScript. Подробное руководство”. Дэвид Флэнаган;
- “HTML и CSS. Разработка и дизайн веб-сайтов”. Джон Дакетт;
- “JavaScript. Шаблоны”. Стоян Стефанов.
Также можно прочитать статью о fullstack-дизайне. Она скорее не обучающая, а ознакомительная.
Заключение
Широкопрофильные специалисты очень ценятся в любой сфере, в том числе и в дизайне. Это престижная, высокооплачиваемая и востребованная работа, но стать fullstack-дизайнером нелегко. Понадобится потратить много времени и сил, прежде чем влиться в профессию. Тем не менее, подобное нельзя назвать риском, потому что в крайнем случае можно остаться в дизайне или программировании, развиваясь как узкопрофильный специалист.
Если вас все же заинтересовал именно fullstack-дизайн, то рекомендуем начать вливаться в профессию прямо сейчас. Это новое направление, которое явно будет активно развиваться в ближайшие годы, поэтому стоять у истоков очень выгодно.
А что вы думаете про эту профессию? Хотели бы стать fullstack-дизайнером, и если да, то с какого именно направления начали бы? Делитесь мнением в комментариях!
Видео по теме
К сожалению, мы нашли только 1 видео на русском, поэтому посмотрите видео на английском языке, если вы его понимаете.
Уважаемый посетитель, если Вы не согласны с какой-либо информацией в статье, или нашли ошибку (неточность), то перейдите пожалуйста на страницу контроля качества информации и свяжитесь с нами.