Профессия веб-дизайнер довольно молодая, возникла в 2005-2007 году. Сейчас это очень востребованная деятельность благодаря использованию визуальных технологий. К тому же, многих привлекает сочетание творческого и технического подхода, так что работа явно интересная!
Мы с удовольствием расскажем о профессии веб-дизайнера, о процессе работы, востребованности, деньгах, плюсах и минусах, а также о становлении этим специалистом через разные методы обучения. В конце статьи приведены примеры работ и даны ссылки на интересные материалы по теме, которые помогут лучше понять профессию.
Если вас привлекает дизайнерская стезя и работа над веб-проектами, обратите внимание на эту профессию!
- Описание профессии
- Дизайн и веб-дизайн — одно и то же?
- Карьера веб-дизайнера
- Востребованность и зарплата
- Требования и обязанности
- Достоинства и недостатки профессии
- Где найти работу веб-дизайнеру
- Как стать веб-дизайнером
- Обучение на веб-дизайнера
- Университеты
- Онлайн-курсы
- Самостоятельное обучение
- Примеры работ и интересные материалы
- Видео по теме
Описание профессии
Начнем с самого понятия веб-дизайна (также используется слово web). Итак, веб-дизайн — это одна из отраслей веб-разработки и ответвление от дизайна. Поэтому основная обязанность веб-дизайнера — работать над визуальным оформлением сайта или приложения. Что это означает?
Веб-дизайнер придумывает макет сайта, представляя конечный вид проекта. От него зависит, как будет выглядеть сайт. И речь не только об интерфейсе, расположении визуальных элементов, выставлении изображений, подборе шрифтов, расположении текста и прочего. Важно, чтобы все выглядело красиво и соответствовало единому стилю. А сам стиль в свою очередь должен гармонично сочетаться с тематикой проекта.
На плечи веб-дизайнера ложится и оптимизация. Сайт должен быстро загружаться на различных устройствах, поэтому нельзя перегружать страницы множеством визуальных элементов. Также под оптимизацией может подразумеваться работа над юзабилити. Важно, чтобы сайт был удобный и интуитивно понятный в управлении.
При работе над большими проектами веб-дизайнер взаимодействует с другими специалистами. Например, с отделом маркетинга и бренд-менеджерами. Все это для того чтобы получившийся сайт был эффективным и удовлетворял потребностям компании.
Уникальные визуальные элементы, такие как логотипы, баннеры и инфографика, разрабатываются веб-дизайнером. Другие элементы либо создаются вручную, либо берутся с различных стоков. Естественно, с покупкой прав.
Профессионалы в области веб-дизайна отлично знают язык разметки HTML и каскадные таблицы CSS. Некоторые из них даже умеют программировать на JavaScript.
Помимо сайтов, веб-дизайнер работает над лендингами, приложениями, промо-страницами и электронными презентациями.
Обычно работа данного специалиста начинается с требований, идей и концепций, которые есть у заказчика. Но веб-дизайнер должен предлагать и свои решения. Поняв предпочтения по проекту, дизайнер приступает к разработке стилевого оформления.
Из чего может состоять работа веб-дизайнера:
- придумывание наиболее эффективных методов подачи информации;
- подбор цветовой гаммы сайта и отдельных страниц, ориентируясь на тематику, контент, целевую аудиторию и бренд;
- компоновка страниц (оформление, общий стиль, фоновое изображение/цвет);
- создание и/или поиск необходимых визуальных элементов (логотипы, изображения, части интерфейса и прочее);
- обработка визуальных элементов в графических редакторах;
- техническая оптимизация для одинакового отображения и быстрой загрузки сайта;
- создание интерактивных веб-элементов;
- работа над общей визуальной гармоничностью и разработка наиболее простой навигации.
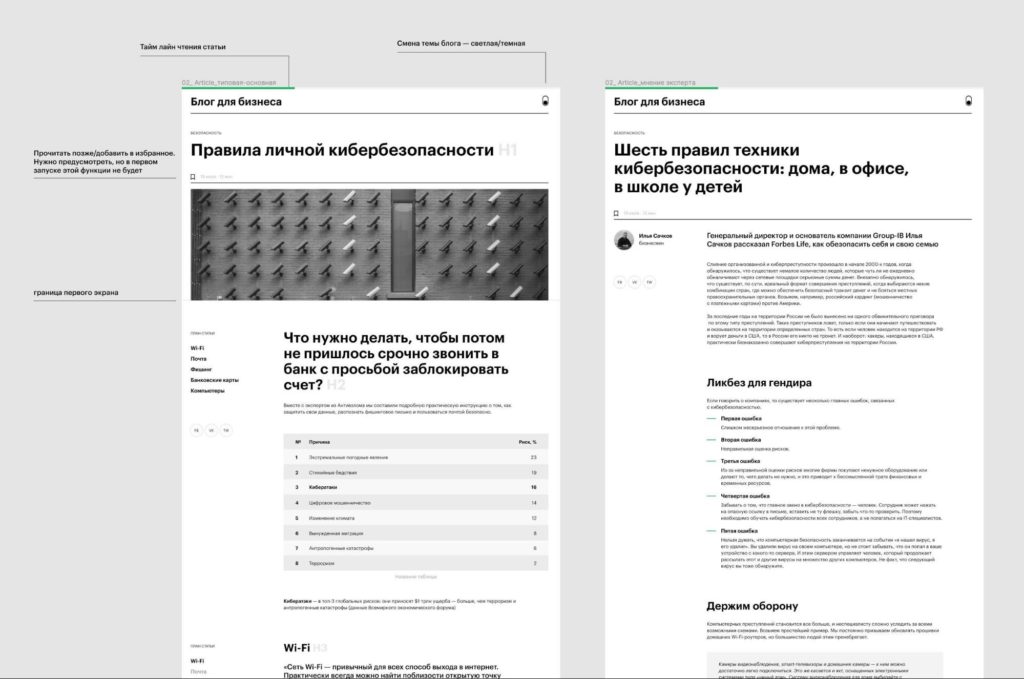
Бывают заказы, в которых необходимо сделать несколько вариантов одного и того же сайта. Учитывая, что макет всех страниц сайта может исчисляться десятками и даже сотнями, несколько вариаций проекта могут включать в себя до тысячи внутренних макетов разных страниц.
Вот пример разработки двух страниц для сайта бизнес журнала:
Дизайн и веб-дизайн — одно и то же?
С веб-дизайном разобрались, но является ли это тем же самым, что и дизайн? Нет. Чаще всего под словом “дизайн” подразумевается работа над чем-то физическим, что можно почувствовать тактильно. Например, дизайн одежды или архитектурный дизайн. Ну а веб-дизайн ограничен областью работы в сфере веб (то есть только в интернете).
Карьера веб-дизайнера
Веб-дизайнер имеет возможность работы как на себя через фриланс, так и устроившись в студию/компанию/дизайн-лабораторию. Для начала карьеры лучше устроиться на работу, так как в случае с фрилансом придется идти вслепую. В дизайн-студии же обучат дополнительным навыкам и будут давать советы по работе. В целом деятельность там будет проходить в уже стабильном и отработанном направлении, что комфортно и эффективно для новичка.
Профессионализм и опыт работы веб-дизайнера можно разделить на 4 этапа:
- Стажер. На плечи новичка ложатся простые задачи, обычно касающиеся каких-то определенных элементов, а не всего сайта. Стажеры должны предоставлять несколько вариантов работы, так как еще не в состоянии сразу разрабатывать единственный идеальный вариант.
- Младший дизайнер. Специалист с небольшим опытом, который может выполнять бо́льшую часть задач веб-дизайнера. Тем не менее, сделать дизайн сайта самостоятельно без посторонней помощи он еще не в силах.
- Старший или технический дизайнер. Опытный специалист, который может разрабатывать проекты полностью в одиночку, а также контролировать других работников.
- Ведущий дизайнер или арт-директор. Главный в команде разработки веб-дизайна. Делегирует обязанности, контролирует рабочий процесс и принимает важные решения.
Говоря о способе работе, напишите в комментариях, как бы вы хотели работать: удаленно или в офисе? Обоснуйте свой выбор.
Востребованность и зарплата
Востребованность профессии веб-дизайнера высокая. Это связано с тем, что почти любой компании, организации и деятельности нужен сайт. Ну а чтобы сайт или лендинг был наиболее эффективным и популярным, без грамотного веб-дизайна не обойтись.
Если говорить о крупных компаниях, они буквально не могут успешно функционировать без сайтов и рекламы. Это значит, что работа найдется всегда. Причем не только во фрилансе или дизайн-студии, но и в самих компаниях, в которых есть подразделение, занимающееся дизайном.
В то же время стоит понимать, что из-за низкого порога входа профессия популярна. Значит, в ней появляется много новичков, что усложняет устройство на работу для стажеров и младших дизайнеров.
По данным сайта Trud средняя заработная плата веб-дизайнера в России составляет 38 тысяч рублей. Ссылка на источник: https://russia.trud.com/salary/692/4580.html
Четверть вакансий указывают зарплату в размере 34 тысячи рублей в месяц. При этом всего на сайте есть 300 вакансий по данной профессии, поэтому выборка не очень большая.
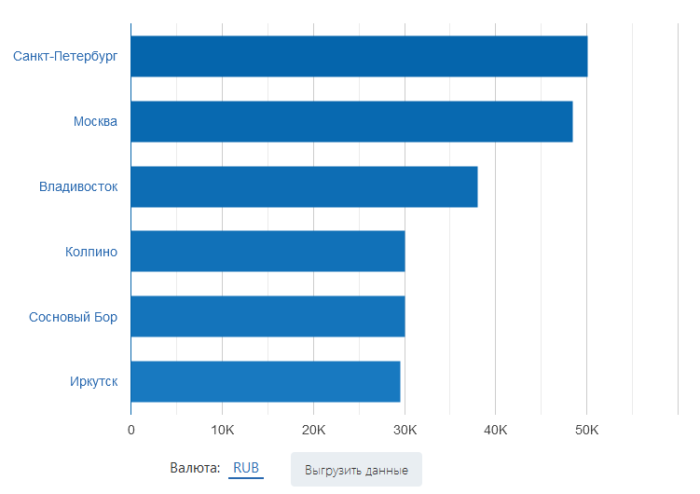
Заработная плата веб-дизайнера зависит не только от опыта работы, навыков и места работы, но и от города. Больше всего получают в Санкт-Петербурге и Москве: 50 и 48 тысяч рублей соответственно. Во Владивостоке в среднем получают 38 тысяч рублей в месяц.
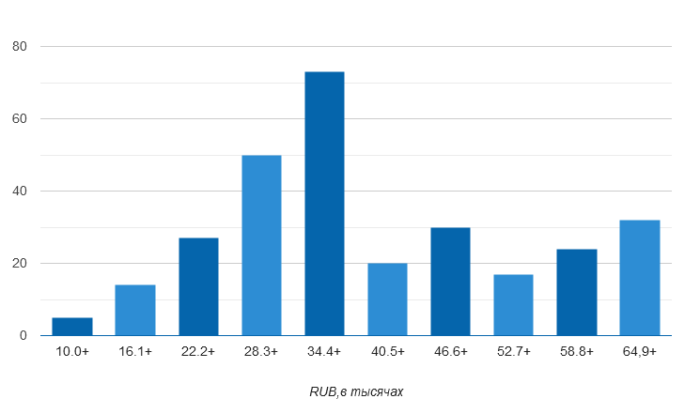
Чтобы предоставить данные, максимально приближенные к реальности, мы проанализировали вакансии по этой же профессии на сайте HeadHunter. Здесь их 3 500, а значит, выборка значительно больше, чем на Trud.
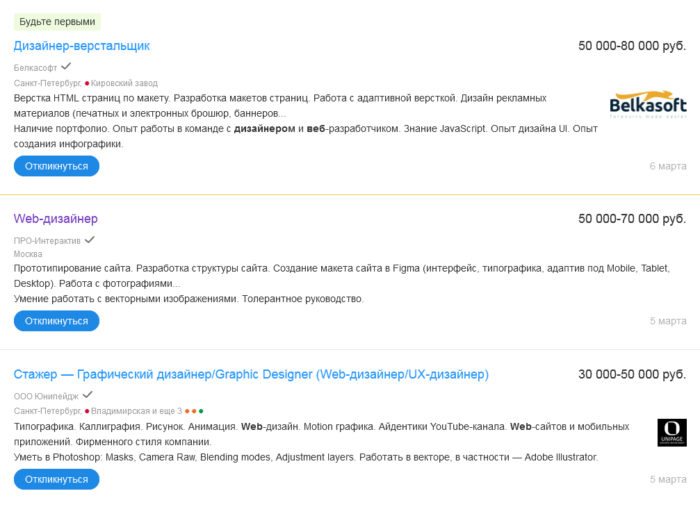
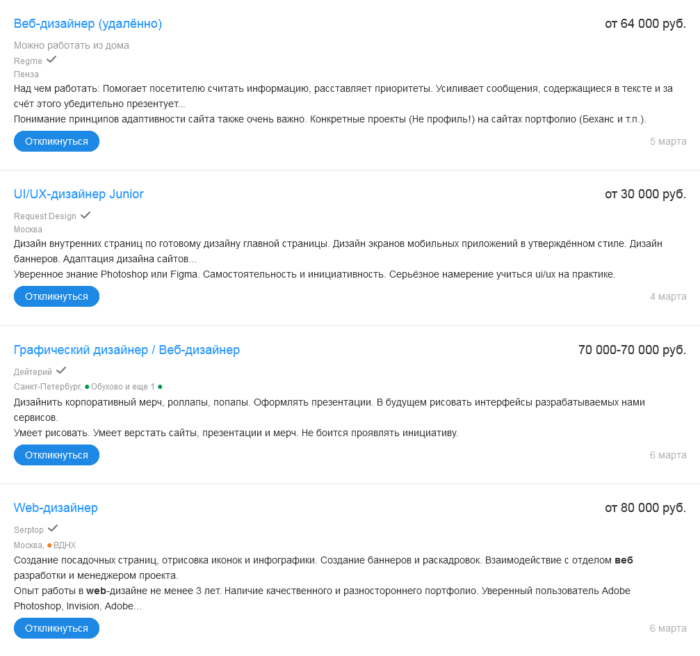
Несколько примеров заработной платы на HeadHunter:
Посмотреть все вакансии по профессии можно по этой ссылке.
Как видно, средняя зарплата на этом сайте составляет 50 тысяч рублей, что ощутимо больше, чем на Trud. Видимо, это связано с бо́льшим количеством профессий на HeadHunter.
Требования и обязанности
Перечень обязанностей и требований зависит от компании и инструментов, которыми в ней пользуются. Так как веб-дизайн не особо разнообразный в плане деятельности, основные обязанности идентичны в большинстве вакансий.
Список часто встречающихся требований:
- создание дизайна страниц с учетом UX и UI (обзор профессии UX/UI-дизайнер);
- разработка и улучшение сценариев поведения пользователей;
- дизайн макетов адаптивных версий;
- создание мобильных и веб интерфейсов;
- работа в Figma, Adobe Photoshop, Corel Draw и Adobe Illustrator;
- работа с композицией, типографикой и цветом;
- знание современных трендов дизайна;
- знание CSS и HTML.
Достоинства и недостатки профессии
Существуют плюсы и минусы профессии веб-дизайнера. Благодаря им можно примерно понять, понравится такая работа или нет.
Список достоинств:
- высокий уровень востребованности;
- отсутствует привязанность к рабочему месту, потому что для работы хватает лишь ноутбука;
- зарплата как минимум выше среднего;
- можно работать с клиентами из других стран, так как знание языка в этой профессии не играет большой роли (главное, понять требования заказчика);
- можно вырасти до арт-директора и зарабатывать действительно много;
- низкий порог входа;
- процесс работы интересный и во многом творческий.
Перечень недостатков:
- даже после окончания рабочего дня в голове всегда будут генерироваться идеи, а это мешает полноценному отдыху;
- из-за низкого порога входа здесь высокая конкуренция на рынке труда среди новичков;
- тренды в дизайне меняются часто, и не всегда можно успевать следить за всем.
Где найти работу веб-дизайнеру
Найти работу веб-дизайнеру можно на самых популярных сайтах по поиску вакансий: HeadHunter и Trud. На HeadHunter значительно больше вариантов, но вакансии часто повторяются через несколько страниц.
Браться за отдельные проекты можно на фриланс-сайтах. Самые популярные из них: FreeLance.ru, FL, Weblancer, Freelancejob.
Существуют и отдельные порталы для иллюстраторов, что может быть близко людям из сферы веб-дизайна: Illustrators, 99designers, Crowd Spring, Coroflot, Krop, DesignCrowd, LogoMyWay.
Как стать веб-дизайнером
Несмотря на то, что порог входа в профессию действительно низкий, чтобы стать востребованным веб-дизайнером хотя бы средней руки, надо нарабатывать опыт и совершенствоваться.
Первоначальный опыт очень важен, потому что многие стажеры бросают профессию после того как долго не получают заказы. Опытные веб-дизайнеры рекомендуют отправлять минимум 25 предложений в день потенциальным заказчикам (если речь идет о фрилансе). Рано или поздно первый клиент появится, а за ним второй, пятый, десятый и т.д. В общем, чтобы выйти на большую заработную плату нужно пройти тернистый и длительный путь, но главное, что возможность его пройти есть. Все зависит от человека.
Ну а чтобы изучение профессии было систематизированном, можно разделить этот процесс на несколько этапов. Получится некий план становления веб-дизайнером.
Как стать веб-дизайнером пошагово:
- Изучить основы веб-дизайна (композицию, работу с цветами, гармоничное сочетание пользовательских интерфейсов с общим стилем и т.д.).
- В совершенстве освоить все инструменты в таких программах как Adobe Photoshop, Corel Draw и Adobe Illustrator.
- Освоить Figma, и попробовать собрать свой первый макет.
- Совершенствоваться путем ознакомления с чужим веб-дизайном, через чтение книг, покупку курсов и благодаря общению с единомышленниками.
- Во время обучения попробовать устроиться стажером или взять заказ на фрилансе. Без практики никуда.
Обучение на веб-дизайнера
Обучение профессии веб-дизайнера может быть как в высшем учебном заведении, так и на специализированных курсах. Также можно изучить специальность самостоятельно.
Университеты
Высшие учебные заведения — отличный вариант для изучения профессии веб-дизайнера. Получив высшее образование, можно сразу устраиваться на работу как минимум на младшего дизайнера.
Во многих ВУЗах есть профессия веб-дизайнера. Ознакомиться со всеми высшими учебными заведениями и программами обучения можно на сайте Postupi Online по этой ссылке: https://postupi.online/professiya/web-dizajner/
Обучающих программ и высших учебных заведений достаточно. Среди ВУЗов одним из лучших считается Британская высшая школа дизайна (БВШД).
Онлайн-курсы
Если высшее образование не подходит, стоит обратить внимание на онлайн-образование во всевозможных интернет-школах, университетах и академиях. На онлайн-курсах можно учиться в любое время, присутствуя на вебинарах или смотря их в записи. Также ученики имеют возможность связаться с куратором, наставником или преподавателем, что бывает очень кстати для новичков.
Значительное преимущество онлайн-образования в том, что по его окончании студентам оказывают помощь в трудоустройстве. Это может быть помощь в составлении резюме, рассылка резюме компаниям-партнерам или даже стажировка.
Также онлайн-курсы хороши наличием эффективного и годами проверенного плана обучения. Естественно, со временем план обновляется с появлением новых технологий, инструментов и прочего.
Описание нескольких качественных онлайн-курсов на русском:
1. Курс “Профессия web-дизайнер” от Contented.

Семимесячная образовательная программа, состоящая из практических занятий и актуальных теоретических знаний. Здесь есть разбор домашнего задания и работа по брифу от реального клиента на протяжении всего обучения.
Ссылка на обучающий курс: https://contented.ru/edu/webdesigner
Наш сайт рекомендует обучаться web-дизайну именно в онлайн-школе Contented, так как она специализируется на дизайне. С момента основания в 2016 году платформа подготовила множество студентов, которые стали профессионалами в сфере дизайна.
2. Курс “Профессия Веб-дизайнер” от Skillbox.

Программа обучения состоит из 9 под курсов и 160 тематических модулей. Есть обучение графическим программам, Figma, дизайну UX и UI и даже анимации. Ученик сможет взять первый реальный заказ уже после 4-5 месяцев обучения.
Ссылка на обучающий курс и детальная информация: https://skillbox.ru/course/profession-webdesigner/
3. Онлайн-курс “Веб-дизайн с нуля до PRO” от Skillbox.

Шестимесячная программа обучения, по окончании которой у студента будет 6 проектов в портфолио. Всего есть 38 тематических модулей и 136 онлайн-занятий.
Ссылка на обучающую программу и подробная информация: https://skillbox.ru/course/webdesign-pro/
4. Программа обучения “Веб-дизайнер” от Нетологии.

Углубленный обучающий курс длительностью в 11 месяцев. Во время курса осваивается Figma, Tilda, композиция, цвета, сетки и многое другое. По окончании обучения студент получит удостоверение о повышении квалификации.
Ссылка на онлайн-курс и детальная информация: https://netology.ru/programs/profession-web-designer
5. Образовательный онлайн-курс “Web-design” от GeekBrains.

Обучение проходит 10 месяцев, состоит из вебинаров, видеоматериалов, методичек и практических заданий от реальных заказчиков. По окончании онлайн-курса у студента будет 5 проектов в портфолио.
Ссылка на обучающий курс и детальная информация: https://gb.ru/professions/web-designer
6. Программа обучения “Профессия: веб-дизайнер” от Interra.

Онлайн-курс как для новичков, так и для людей знакомых с дизайном. Имеется обратная связь от кураторов и участие в вебинарах с экспертами (в формате ответ-вопрос). Есть рассрочка.
Подробная информация и ссылка на курс: https://edu.interra.bz/vbd
7. Онлайн-курс «Профессия Веб-дизайнер (UX/UI)» от Бруноям.

Онлайн-школа «Бруноям» представляет курс по веб-дизайну, который разработан с учетом требований работодателей в актуальных вакансиях. В частности, студента учат созданию макетов и прототипов в Figma, поиску референсов, работе с изображениями, анимированию в ProtoPie и After Effects, проведению исследований, формированию UI-китов и презентаций. Также изучается композиция, цвет и шрифты.
Курс отлично подойдет для тех, кто хочет стать веб-дизайнером с нуля. В дополнение он понадобится для повышения квалификации в сфере дизайна.
В конце программы у ученика будет большой проект в портфолио, сделанный под руководством профессионала. Обучение длится 5 месяцев + 1 год помощи от наставника. Есть рассрочка на 12 месяцев.
При запросе можно получить первую часть образовательной программы бесплатно.
Ссылка на курс и подробная программа обучения: https://brunoyam.com/online-kursy/web-design
8. Курс «Веб-дизайн» от Eduson Academy.

Образовательная программа для обучения востребованной профессии за короткий срок. В среднем студенты оканчивают курс за 1—2 месяца. Eduson Academy научит основам веб-дизайна, в частности проектированию сайтов и интерфейсов, созданию пользовательских сценариев, работе в редакторе Figma и общению с заказчиками для получения реальной работы.
Программа подходит для тех, кто хочет стать фрилансером в востребованной сфере деятельности. Также она создана для начинающих и практикующих дизайнеров, желающих освоить веб.
По итогу обучения студент получит диплом и помощь в трудоустройстве, если цель ученика не фриланс. Есть рассрочка на 12 месяцев.
Ссылка на курс и подробная программа обучения: https://eduson.academy/web-designer
9. “Профессия веб-дизайнер” от SkyPro.

Программа обучения от платформы SkyPro и ее академии QMarketing, составленная в сотрудничестве с практикующими специалистами из Тинькофф Банка. Подходит для новичков и всех, кто решил освоить профессию веб-дизайнера.
Ученика научат сборке баннеров, созданию позиционирования для бренда, проектированию прототипов, сборке посадочных страниц, подбору шрифтов и цветов для бренда, оформлению соответствующей документации, уверенному владению Photoshop, Figma, Tilda, Readymag, After Effects. Во время обучения студент сделает 4 проекта для реальных заказчиков, которые попадут в портфолио.
Есть рассрочка на 36 месяцев. Продолжительность курса индивидуальная.
Ссылка на курс и подробная информация: https://sky.pro/courses/design/web-designer.
Самостоятельное обучение
Познавать профессию через самообразование тяжелее всего, потому что в веб-дизайне есть слишком много небольших деталей и факторов, которые передаются от более опытных специалистов менее опытным. Но при должном старании, усердии и дисциплине научиться всему самостоятельно возможно.
К тому же, если не изучать профессию углубленно, а лишь поверхностно, чтобы потом поступить на курсы и в целом понять, лежит ли душа к веб-дизайну, то процесс обучения можно даже назвать легким.
Несколько источников для самостоятельного обучения:
- Книга “Slide:ology”. Нэнси Дуарте;
- Книга “Эмоциональный веб-дизайн”. Аарон Уолтер;
- Книга “Веб-юзабилити и здравый смысл”. Стив Круг;
- YouTube уроки на русском по Adobe Illustrator;
- Уроки по Photoshop на русском;
- Статья о сочетании цветов в веб-дизайне;
- Статья об основах композиции сайтов;
- Бесплатный курс “Интро в веб-дизайн”.
Примеры работ и интересные материалы
Примеры нескольких потрясающих работ по веб-дизайну:
- Платежная система Pilnk
- Сайт британской королевской семьи Sussex Royal
- Иллюстрация эмоций на сайте EmotiveFeels
- Сайт фотографа Kate Jackilng
- Сайт Pantheone Audio (победитель премии Red Dot Design 2020)
- Сайт креативного разработчика Rob Owen
Ссылки на интересные и полезные материалы по теме:
- Видео “10 глупых вопросов web-дизайнеру”;
- Великолепные примеры по сочетанию шрифтов и тематики сайтов;
- Подборка лучших работ по веб-дизайну со всеми мира;
- Готовые палитры и примеры сочетания цветов;
- Блог веб-дизайнеров “Дизайн кабак”.
Ссылки на некоторые сообщества веб-дизайнеров:
- Сообщество профессиональных дизайнеров, иллюстраторов, 3D-модельеров, веб-дизайнеров и графических дизайнеров Techdesigner;
- Группа веб-дизайнеров и графических дизайнеров в ВК;
- Группа “Дизайн-форум” для общения и ответов на вопросы в ВК;
- Платформа для показа своих работ и просмотра чужих — Behance (самая популярная в мире в своей нише);
- Русскоязычное сообщество для профессионалов творческой индустрии — CreativeRussia.
Работа веб-дизайнером интересна и разнообразна. Такая деятельность может привлечь как творческого человека, так и личность с техническим складом ума. Ведь веб-дизайн это не только про воображение, идеи, концепции и прочее, но и про знание множества инструментов с грамотным их применением.
Если после прочтения нашей статьи вы заинтересуетесь профессией, а через несколько лет станете арт-директором, то не забудьте о тех, кто вас направил! А если без шуток, то попробовать себя в роли веб-дизайнера как минимум стоит. Кто знает, может это как раз то, что нужно вам?
Видео по теме
Уважаемый посетитель, если Вы не согласны с какой-либо информацией в статье, или нашли ошибку (неточность), то перейдите пожалуйста на страницу контроля качества информации и свяжитесь с нами.